How to Edit Expandable/Collapsible Lists
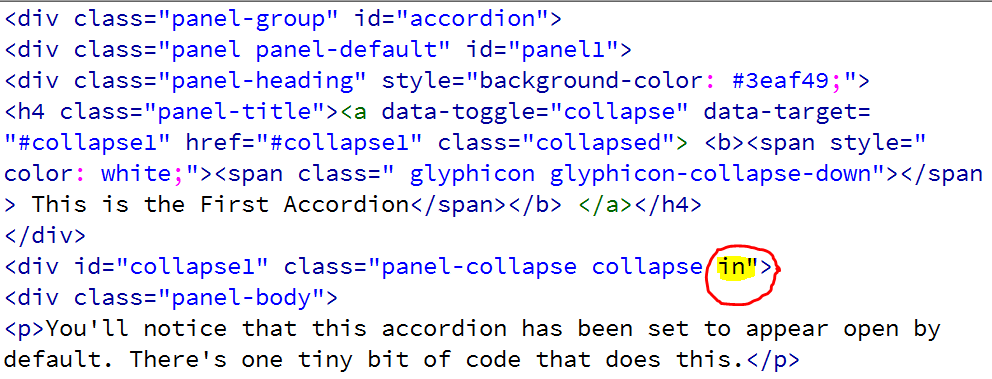
You'll notice that this accordion has been set to appear open by default. There's one tiny bit of code that does this.

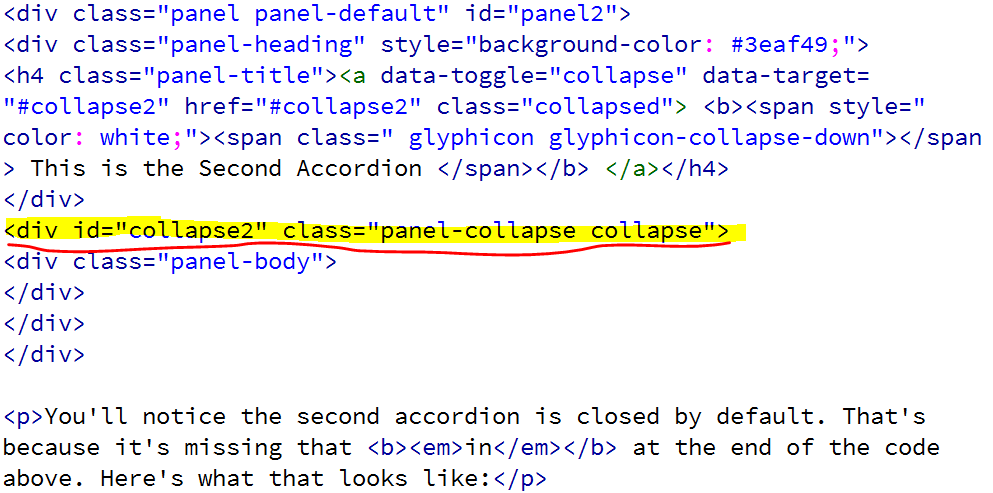
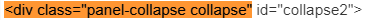
You'll notice the second accordion is closed by default. That's because it's missing that in at the end of the code above. Here's what that looks like:

How to Make Content Inside Accordions Editable
- While on the page you'd like to edit, select Edit from the green editing bar.
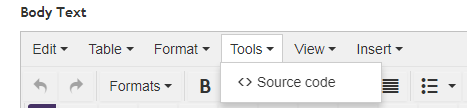
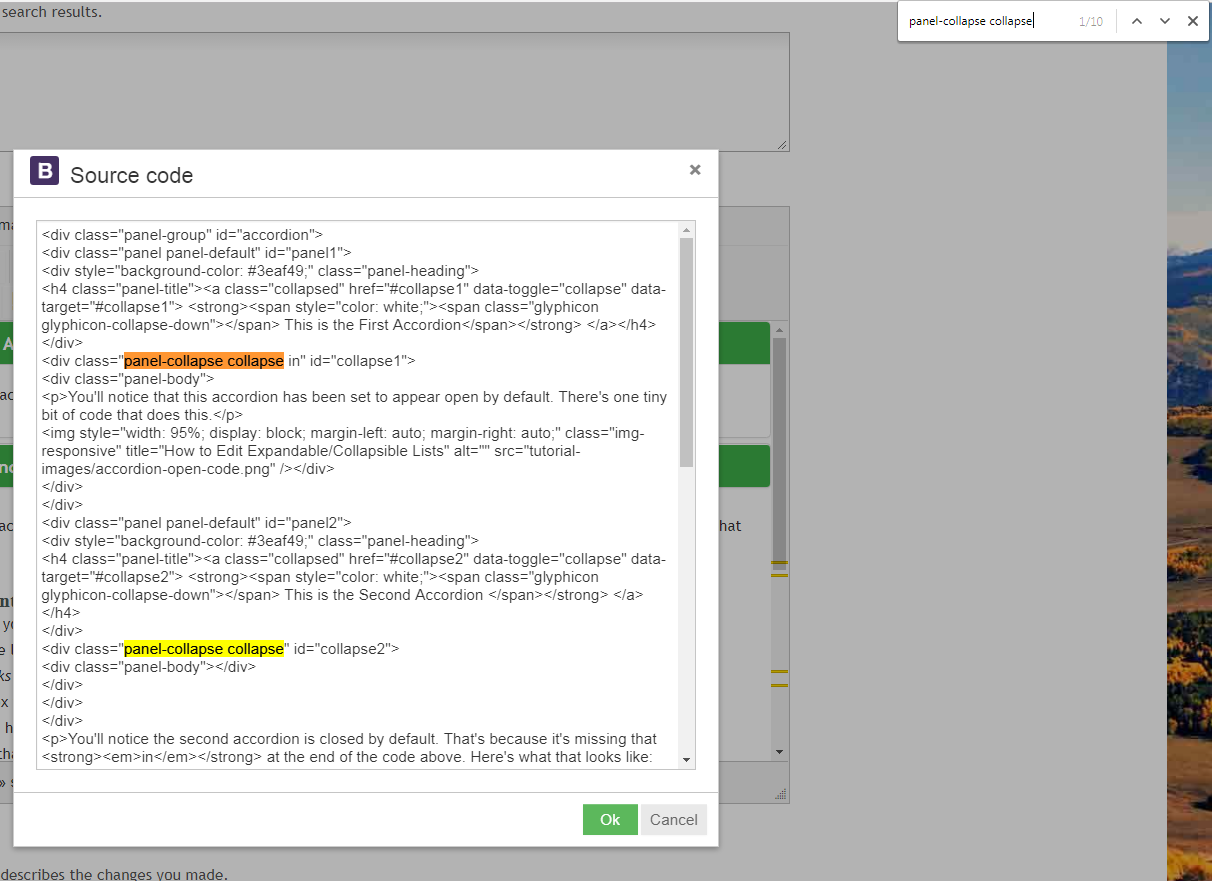
- Once the new page loads, scroll down to the Body Text section, and on the edit bar, select Tools --> Source Code

This new view looks scarier than it actually is.
- Click inside the box with the source code.
- On your keyboard, hold down the CTRL and F keys; this allows you to search for what you need in the code.
- In the search box that appears in the top right corner of your screen, type panel-collapse collapse. Each instance of this code should be highlighted.

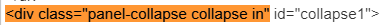
- After each instance of panel-collapse collapse, add an in, so it reads like this:

Note: Be sure to leave in any code beyond the "panel-collapse collapse in" (in this case, "id="collapse1").
- At the bottom of the code editor, click Save.
You should be taken back to the text editor, where your accordions should now be open.
- Make the changes you need within the text editor.
- Once you've finished making changes, again select Tools --> Source Code
- Click inside the box with the source code.
- On your keyboard, hold down the CTRL and F keys; this allows you to search for what you need in the code.
- In the search box that appears, type panel-collapse collapse in. Each instance of this code should be highlighted.
- For each instance of panel-collapse collapse in, remove the in, so it reads like this:

Again, do not remove any of the code that follows this. - At the bottom of the code editor, click Save.
Your accordions should now appear closed within the text editor.
- Scroll to the bottom of the screen and select Save